スポンサードリンク
慣れていない人は、
いくつか苦戦するポイントがあって
その一つが…
PDFに掲載する
画像のところです。
厳密には、
Wordやオープンオフィスに入れる
画像なのですが、
この画像、デジカメで撮影して
コピペすれば
すんなり掲載できるのですが、
PCの画面の画面のキャプチャーや
スマホのスクリーンショットは、
若干の画像加工が
必要になってきます。
そこで、
画像加工と言うと、
なんだか妙に難しいことのように思えて、
敬遠しちゃう方が
結構いるのですが、
やることはそんなにはないので、
あまり恐れないで下さい。
と言うことで、
PDFに画像を掲載する際のポイントを
お伝えしたいと思います。
とっておきのポイントですので、
ぜひ、メモして下さい。
と言うことで、
PDFに画像を掲載する際のポイントは
以下になります。
1.余分な部分はカットする
2.サイズを小さくして揃える
3.ふちに影をるける
■ ポイントその1.余分な部分はカットする
PCやスマホでスクリーンショットを撮ると、必要のないところまで写っています。
そのままWardに掲載しても
どの部分を見てもらいたいのか
分からなくなりますので、
いらないところはカットして
なるべく必要なところだけ掲載すると、
スッキリと分かりやすく図解できます。
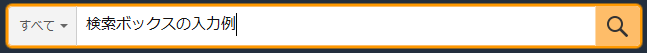
こんな感じ。
↓

上記は、検索ボックスの入力例を
例に挙げてみましたが、
分かりやすさが
お分かり頂けたかと思います。
■ ポイントその2.サイズを小さくして揃える
PDFのレポートを読んでいると、1ページにドドーンと
画像を掲載している方が
いますが、
あれって…
ページ数稼ぎの
何ものでもありませんよね。
または、ページ数稼ぎと
疑われてしまいます。
ですので、ぼくは
画像のサイズは小さくして
1ページに3枚くらい掲載することを
おすすめいたします。
こんな感じに。
↓

ページ数は稼げませんが…
いかにも図解と言った感じになります。
■ ポイントその3.縁(ふち)に影をるける
画像の縁に影をつけてWardに掲載すると…
グンとおしゃれで豪華な
感じになります。
こんな感じ。
↓

影のぼかし度で
色々と見え方が違ってきますので、
色々とやってみて
お好みのものをお使い下さい。
以上、ココナラの商品作りの、
PDFに画像を掲載する際のポイントでした。
ぜひ、参考になさって下さい。
(-_☆)キラーン
【おまけ】画像の切り取り方法について
ちなみに…画像を切り取ったり
するのには、
画像加工ソフトが
必要なのですが、
ブラウザのChromeの
拡張機能に
「FireShot」と言うものがあって
これは、ブラウザから直接
画像を切り抜くことができます。
こんな感じに。
↓

※上記の、明るい部分の画像が切り取れます。
後に、画像加工ソフトに貼り付ければ
保存することができますので、
ぜひ、使ってみて下さい。
副業メルマガ
メールマガジンを発行しています!
ココナラで稼ぐ情報は、これ1誌で間違いなし!
登録は無料で、メルマガが本分よりいつでも解除できます。
只今、特典をご用意中ですので、ぜひ、ご登録下さい。
※スマホ等でフォームがうまく表示できない場合は、以下のURLよりご登録下さい。
https://1lejend.com/stepmail/kd.php?no=bmelhw
スポンサードリンク
スポンサードリンク